AngularJS: Quick intro
I’m hoping to write a few blogs that introduce basic Angular concepts. I’m not really sure how many topics I’d like to cover, however for this one I’m hoping to introduce Angular with a simple Pet Store app.
Given that I recently was playing with Yeoman, That’s what We’ll be using to setup the project.

Just to quickly recap the Yeoman setup.
First
npm install yo bower grunt-cli
Second
yo angular
At this point the Angular project scaffolding setup is complete. All your app code is inside the app directory. We’ll be taking a closer look at the files inside app in a bit, however for now try grunt serve --force. This will open up a browser pointing to http://localhost:9000/ with Yeoman saying ‘Allo!
Also, believe it or not, we’ve already used some Angular directives, but before that …
###What is AngularJS? AngularJS is a Javascript MVC framework that was developed at Google as an open source tool that let user build well structures front end applications. For more information on the project checkout their homepage.
AngularJS extends HTML attributes with Directives, and binds data to HTML with Expressions.
###What are directives? From the docs:
At a high level, directives are markers on a DOM element (such as an attribute, element name, comment or CSS class) that tell AngularJS’s HTML compiler ($compile) to attach a specified behavior to that DOM element or even transform the DOM element and its children.
###Where did we use Directives?
Ok. Time to look at the scaffolding structure that Yeoman setup for us.
Under the app directory we have index.html. This is the root page that has all the initialization code and our first directive.
ng-app: This is used to bootstrap the Angular app. Notice the <body ng-app="petstoreApp"> in app/index.html.
Another directive that we’ve already used is ng-controller. This is where the C comes into play in MVC. The ng-controller directive specifies a Controller class; the class contains business logic behind the application to decorate the scope with functions and values. Checkout the <div ng-include="'views/main.html'" ng-controller="MainCtrl"></div> in app/index.html.
###Our first edit!
Time to make our first change, so lets start with removing the default content from app/views/main.html page. We’re going to be adding some logic in here that iterates over a predefined list of pets and displaying them on this view.
Lets define our list of pets in the main controller file (aptly named main.js found under app/scripts/controller directory). You can find a sample definition here
At this point we have the data that we’d like to read. We need to tell our html how to render this information out. For this we’ll be using the ng-repeat directive. The following is what you can use in your main.js file.
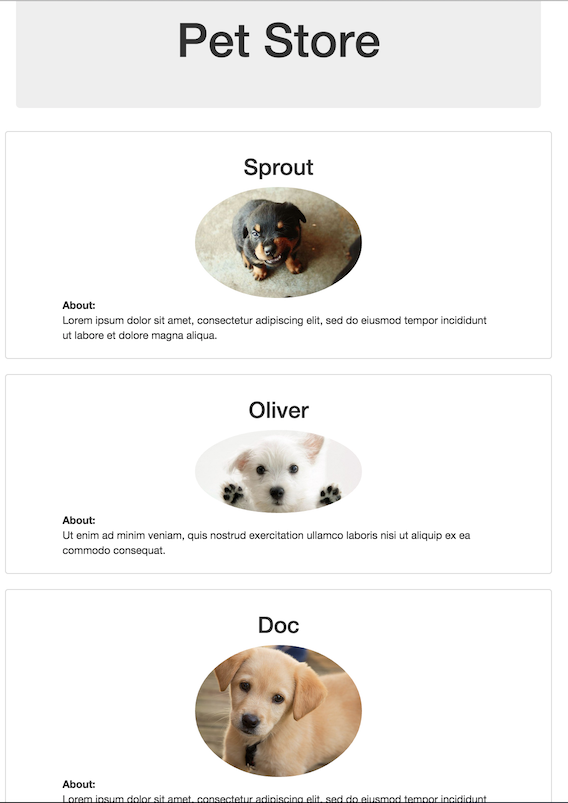
At this point we have a page that’s displaying your list of pets .. It should look something like:

###What’s Next? We’ll pause here and continue with adding more functionality on this store with more Angular directives and some custom directives to really show what it means to write Expressive HTML with Angular’s help.
regards
======================================================================